Las mejores herramientas para detectar un defacement en tu web

Mantener la seguridad en nuestras páginas web es algo muy importante. Son muchos los ataques que pueden sufrir y que podrían exponer información personal, así como comprometer a los visitantes. Por suerte podemos hacer uso de herramientas y métodos para protegernos. En este artículo vamos a mostrar una serie de opciones para detectar el desfiguramiento (o defacement) en sitios web.
Qué es la desfiguración o defacement de una página web
En primer lugar vamos a explicar en qué consiste esto de desfiguramiento o defacement de sitios web. Hay que tener en cuenta que en muchos casos lo veremos en su término en inglés, que es defacement. Es una de las actividades más frecuentes entre los ciberdelincuentes que atentan contra páginas de Internet.
Se trata de un ataque visual. El objetivo de los piratas informáticos es que esa página web muestre una imagen falsa, algo que realmente no es. Pueden ser utilizados para lanzar mensajes en sitios oficiales, por ejemplo. Los atacantes pueden aprovecharse de vulnerabilidades en el servidor, fallos en la programación o una mala administración del sitio. Pero, como hemos mencionado, podemos hacer uso de herramientas que nos ayuden a protegernos.
Herramientas para detectar desfiguramiento de un sitio web
Visualping
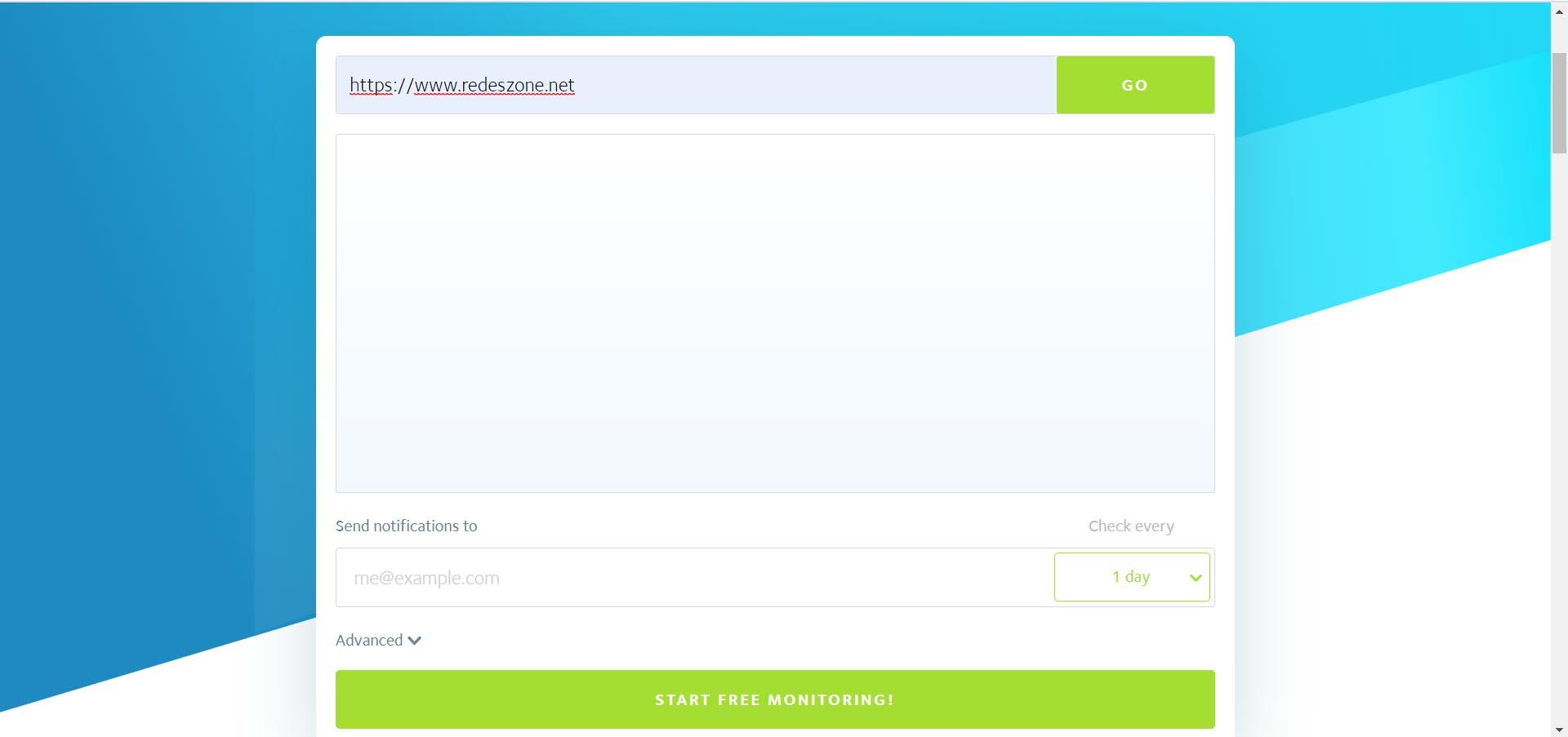
Una de las herramientas más populares y utilizadas es Visualping. Es muy simple de utilizar y cuenta con protección para evitar cambios involuntarios en una página web. Funciona de forma intuitiva y un usuario solo tendría que poner una URL de la página web, y posteriormente recibir por correo electrónico posibles cambios que haya.
En caso de que un atacante logre entrar en nuestro sitio y realizar algún cambio sin nuestro consentimiento, gracias a Visualping podríamos detectarlo rápidamente. De esta forma, podríamos llevar a cabo acciones defensivas lo antes posible.
Pero además, hay que indicar que Visualping no está solo diseñado para proteger del defacement de un sitio web, sino que también lo podemos utilizar para estar al corriente de cualquier tipo de cambio, como es el lanzamiento de entradas para un concierto o un evento deportivo.

Está disponible tanto como versión gratuita como de pago. Si optamos por esta última, podremos verificar más sitios sin ningún tipo de límite. Un detalle importante es que no solamente detecta cambios visuales, sino que también puede detectar cambios a nivel de código HTML y CSS, por lo que es una solución idónea para esos cambios que podrían no ser perceptibles a simple vista.
Os recomendamos visitar nuestro completo análisis a la herramienta Visualping.io donde veréis lo fácil que es ver un defacement y qué opciones de configuración tenemos disponibles.
Sucuri
Otra opción que lleva con nosotros muchos años es Sucuri. Es otra herramienta con la que podemos detectar desfiguramiento de una página. Está basada en la nube y sirve como una herramienta de monitoreo con usos muy diversos. Cuenta con múltiples funciones para prevenir ataques maliciosos.
Entre las herramientas que componen Sucuri podemos destacar firewall, antivirus o protección DDoS. Así podemos evitar la entrada de malware que pueda comprometer nuestros equipos.
Para utilizar Sucuri podemos adquirir un paquete de entre varias opciones. Hay algunos que son más completos, por lo que conviene elegir bien cuál se adapta a nuestras necesidades. Al funcionar en la nube no vamos a necesitar instalar ningún software.
Fluxguard
Una tercera alternativa es Fluxguard. También se basa en la nube y tiene la capacidad de funcionar para todo tipo de páginas web. Permite detectar cualquier cambio que se produzca por ejemplo en el contenido, píxeles que aparezcan, etc.
Podemos usarlo para detectar links de forma automática, gestionar la resolución de navegadores, etc. Tiene a disposición de los usuarios tanto versión gratuita como también la opción de pago más completa. Analiza cambios en el HTML y cualquier apartado del sitio.
StatusCake
Como en los casos anteriores, StatusCake sirve para verificar el estado de un sitio web. Podemos comprobar si ha habido algún tipo de cambio provocado por un ataque. Una manera de controlar que todo funcione correctamente.
Podemos configurar diferentes parámetros como por ejemplo la frecuencia de esas comprobaciones. También la ubicación o comprobar la velocidad de carga de un sitio. Podemos utilizar la versión gratuita o alguna de pago. Tiene un amplio abanico de posibilidades disponible para todo tipo de dispositivos y sistemas operativos.
OnWebChange
Una última opción que queremos mostrar es la de OnWebChange. Es una de las alternativas con más funciones para evitar el defacement web. Lleva presente más de una década en la red.

Podemos recibir las notificaciones de cambios a través de métodos diferentes. Podemos configurar el correo electrónico o también aplicaciones para móvil. En ambos casos nos avisarán siempre que se produzca cualquier cambio.
El artículo Las mejores herramientas para detectar un defacement en tu web se publicó en RedesZone.
Powered by WPeMatico



